정적파일 관리
/static 디렉토리에 위치하고 url_for('static',filename='...') 을 참조한다
Bootstrap 사용하기
https://startbootstrap.com/theme/clean-blog
Clean Blog - Bootstrap Blog Theme - Start Bootstrap
Like our free products? Our pro products are even better! Go Pro Today!
startbootstrap.com
의 파일을 받아준다

다운받은 html 파일을 templates 디렉토리 안에 넣어준 뒤 views 를 수정해준다
기존 html 구조에서 반복되는 윗부분과 아랫부분을 base.html로 묶고 상속해 주자!

basehtml에 묶어준 뒤 js와 css와 같은 정적 파일들을 불러와 줍니다.

이때는 url_for을 사용해줍니다.

{%block ~~~ %}{%endblock %} 과 같이 상속받은 것들을 사용해줍니다 이 block 안에는 content header title 등도 {%block으로 처리되었습니다}
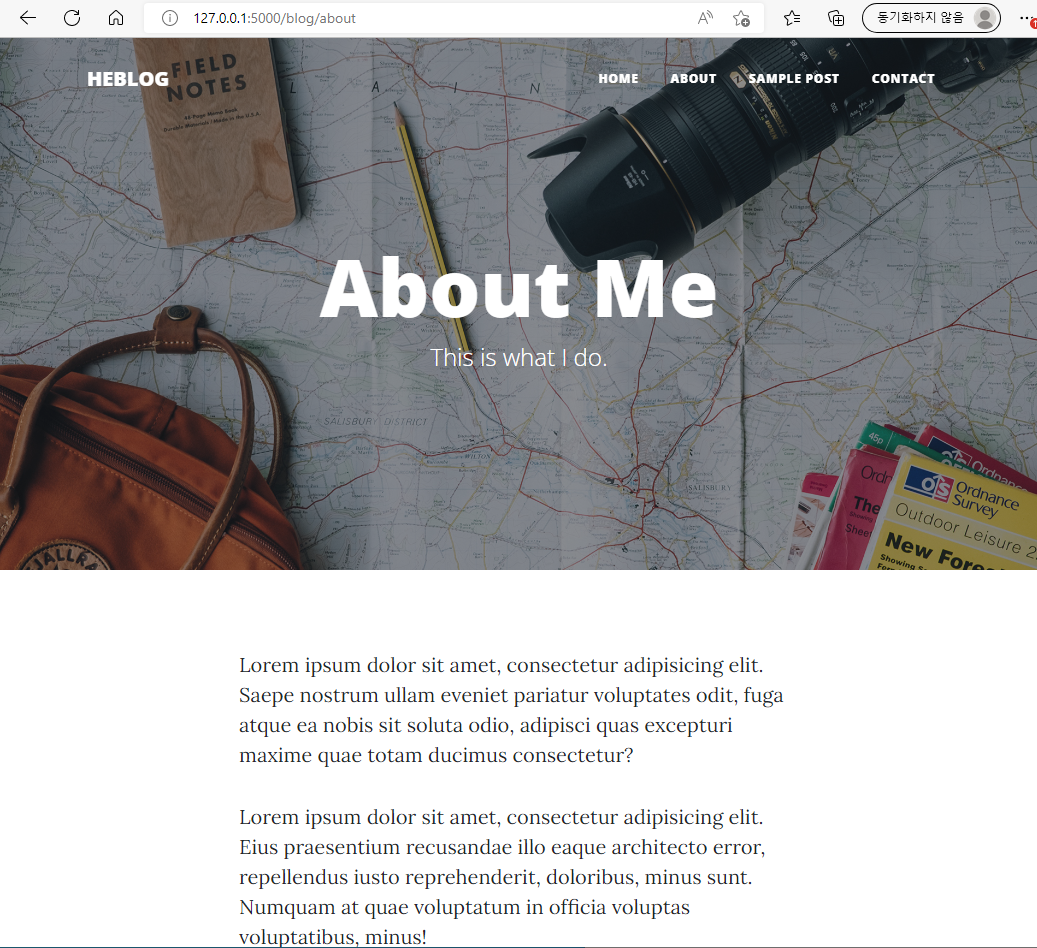
완성본

이어
views
- blog/index : 메인 페이지
- blog/about : 자기소개 페이지
- blog/contact : contact 페이지
- blog/categories-list : 카테고리 리스트 페이지
auth
- blog/login : 로그인 페이지
- blog/sign-up : 회원가입 페이지
로 틀을 짜 만들어보겠습니다


최종 완성본